Security in mind
During 2015, I had the opportunity to work on a very challenging project: I had to find a solution to improve security context of mobile applications, built with Android, which would be used for business to employee (B2E) scenarios. Mobile applications thought to be used by employees must rely on high security constraints because of potential confidential enterprise information which could be stored in the device itself. Moreover it is necessary to define boundaries between private and enterprise data. The trend of BYOD in enterprise is the next big technology switch in the future for enterprises. In this scenario, solutions belong to appropriate platforms such as Microsoft Enterprise Mobility, Oracle Mobile Cloud Service, Airwatch, Google for Work and so on. Before going and evaluating a platform, I had to find my own solution for the current security implementation we have.
The technology stack has been be the following:
- Android from 4.x to 5.x
- Hybrid applications built with Cordova
- Personal certificate enrollment process available (via SCEP server)
The proof of concept to build requires:
- Hybrid mobile application
- Enrollment of personal certificate at the first run of the application.
- Store the certificate in secure storage on device
- Allow webview to use mutual authentication
The challenge, the trials and the solution
The challenge is to be able to extend the webview in order to allow the mutual authentication handshake natively and not using other solutions (like http proxying, …).
Attempt 1
Analysis of the sources and Android in particular stack security and the implementation of the WebView-based Chormium (new implementation from version 4.4).
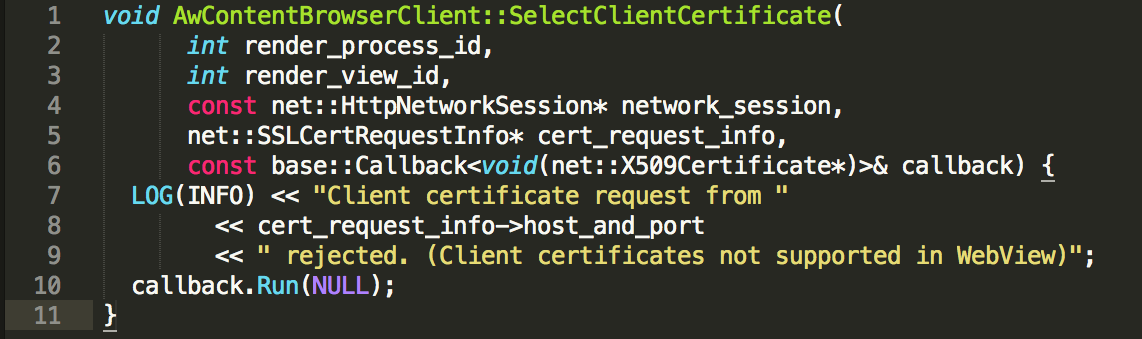
The analysis confirmed that the classes and methods that allowed to intercept the request of the client certificate in previous versions of WebView have been totally removed from the SDK. The analysis of Chromium’s low-level implementation has confirmed that the implementation contained in 4.4 does not allow to select webview client side certificates:

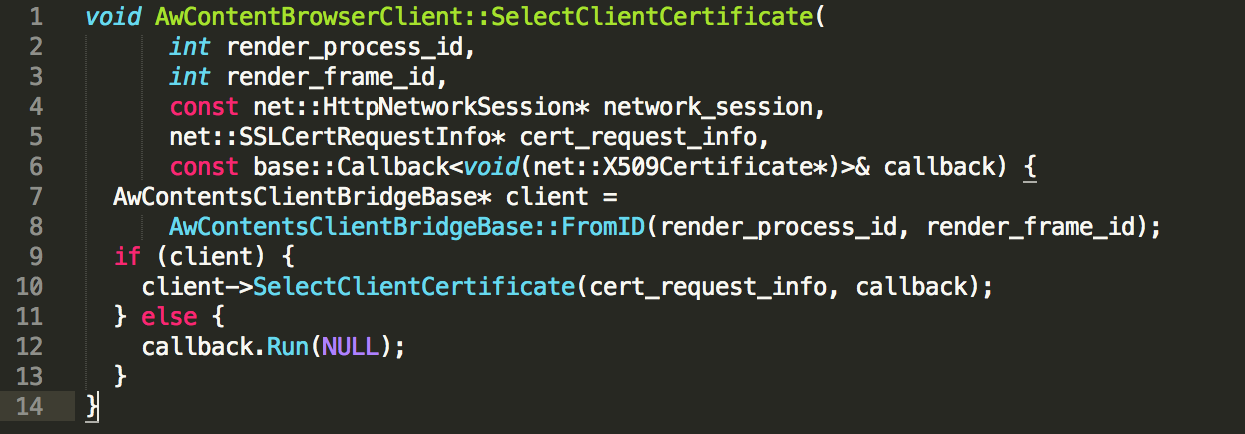
This is an excerpt from the code of webview of Android in June 2013. From the comments, it is clear that the webview does not support client-side certificates. In the latest source of Android, however, something is moving. The implementation method of the same date in September 2014 it seems to open some glimmer:

Attempt 2
Partially working solution for versions from 15 to 18 (HiddenApiAdoption)
In these versions there are two classes:
- android.webkit.WebViewClientClassicExt (in 17 and 18, is hidden)
- android.webkit.WebViewClient (in 16 and 15, is public)
which allows to implement the following method:
- onReceivedClientCertRequest( WebView view, ClientCertRequestHandler handler, String host_and_port )
So in this case, implementing this method it is possible to enable the use of client certificates in a webview.
Attempt 3
Customize Java Secure Socket Extension (JSSE)
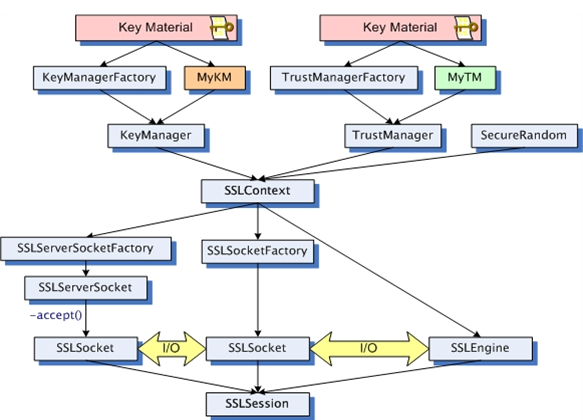
The Java Secure Socket Extension (JSSE) enables secure Internet communications. It provides a framework and an implementation for a Java version of the SSL and TLS protocols and includes functionality for data encryption, server authentication, message integrity, and optional client authentication.

Assumption tested:
- In a standard implementation, the JSSE framework should intercept all secure network communications made by Java applications deployed on a specific platform.
- JSSE framework is extensible and allows developer to plug custom network security implementations (Security Providers).
- Android platform uses a standard JSSE implementation (Apache Harmony JSSE).
- Implementing a custom Security Provider on the Android platform should allow to intercept and customize all secure network connections made with the available Android networking APIs: HttpConnection, HttpClient, WebView connections.
PoC built:
A demo Android app has been implemented to use a standard WebView and two methods of loading content into it:
- Standard WebView loadUrl() API.
- CustomWebClient implementation that intercepts all WebView HTTP requests and loads them using HTTPConnection API.
This implementation has been tested on Android platform 19 (Kit Kat) and 21 (Android L Preview);
Results:
-
Standard WebView loadUrl() API:
- The custom TrustManagerFactory is invoked during the server certificate check of the SSL handshaking flow.
- The custom KeyManagerFactory is not invoked during the client certificate request phase of the SSL handshaking flow.
- Connecting to a server that requires Client Certificate autentication fails with error code 901 (SSL server requires client certificate) on both tested API levels (19 and 21); .
- final considerations: WebView connections partially rely on JSSE framework stack (server certificate trust check). Unfortunately the connection with the hosting platform JSSE client certificate management (KeyManagerFactory and KeyManager) is not implemented.
-
HTTPConnection API:
- The custom TrustManagerFactory is invoked during the server certificate check of the SSL handshaking flow.
- The custom KeyManagerFactory is successfully invoked during the client certificate request phase of the SSL handshaking flow.
- Connecting to a server that requires Client Certificate authentication succeds on both tested API levels (19 and 21).
-
final considerations: the HTTPConnection API allows to load a resource protected with client certificate authentication into the WebView but this solution is not usable in a production environment because is not able to deal with:
- HTTP Posts
- AJAX Asynchronous HTTP Connections
Contributing to xwalk
In order to have a solution compliant with security and platform target requirement, the team decided to look for an alternative webview which could be customized and used to replace the native android webview.
CrossWalk has been chosen.
After an initial environment configuration to build the the library, the patch has been done and the solution has been verified in another PoC. Once the solution has been tested internally and also from off-shore team, the new feature has been provided to the open source project:
The process of accepting the pull request has been long and has required some further work to be done to be compliant with quality rules of the project. At the end today CrossWalk supports natively today mutual authentication and we are proud the have contributed to it.
Links
- http://docs.oracle.com/javase/6/docs/technotes/guides/security/jsse/JSSERefGuide.html
- http://docs.oracle.com/javase/7/docs/technotes/guides/security/crypto/HowToImplAProvider.html
- http://docs.oracle.com/javase/6/docs/technotes/guides/security/jsse/JSSERefGuide.html#Customization
- http://www.angelfire.com/or/abhilash/site/articles/jsse-km/customKeyManager.html
- http://nelenkov.blogspot.de/2011/12/using-custom-certificate-trust-store-on.html
